找了一下,我們似乎不能直接透過 React Native 來實作 cronjob。
筆者找到 Stackoverflow 的這篇,其中提到了可以利用 react-native-background-timer 這個套件加上計算時間差,來達到類似 cronjob 類似的效果。
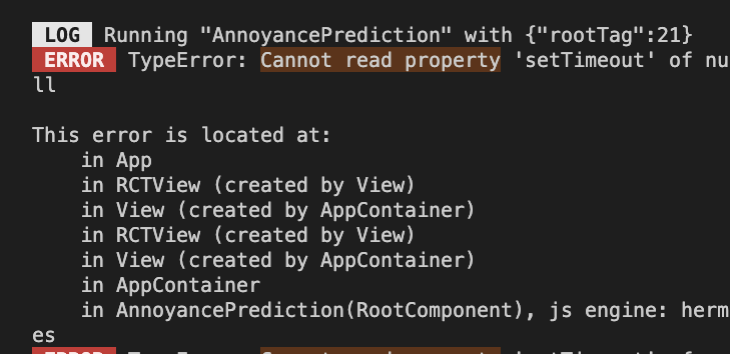
安裝並 import 套件後,或許會出現類似官方出現需要手動連結套件 (link the library manually) 的錯誤訊息
Android: TypeError: Cannot read property 'setTimeout' of undefined or TypeError: null is not an object (evaluating 'RNBackgroundTimer.setTimeout')
如圖:
筆者嘗試 react-native-background-timer 官方建議的做法,仍然失敗。
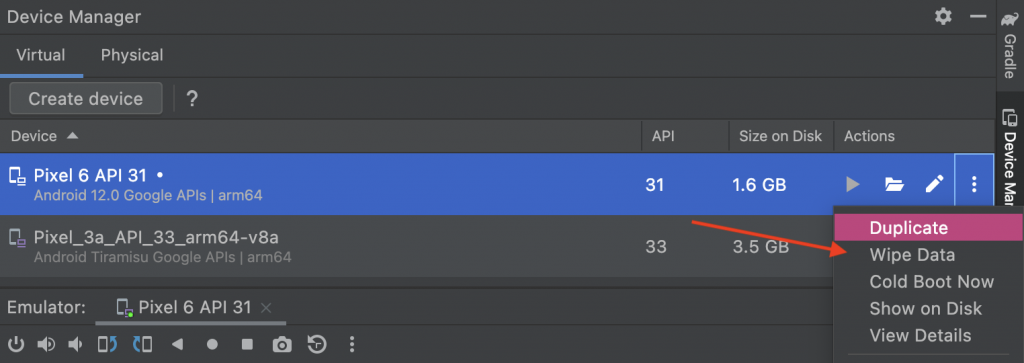
然而在將 Android 虛擬機關機,並且透過此處將虛擬機資料清空 (wipe data):
重開虛擬機後,分別在兩個 terminal session 執行:
npx react-native start
以及
npx react-native run-android
筆者嘗試依照上述 stackoverflow 文章提到的做法實作。
注意我們用的是 Functional Component:
const App: () => Node = () => {
// 中略
}
所以不能用 componentDidMount(),這是 Class Component 的寫法。我們所要使用的是 useEffect(),以下為範例:
useEffect(() => {
BackgroundTimer.setTimeout(() => {
Alert.alert('test background');
}, 3000);
});
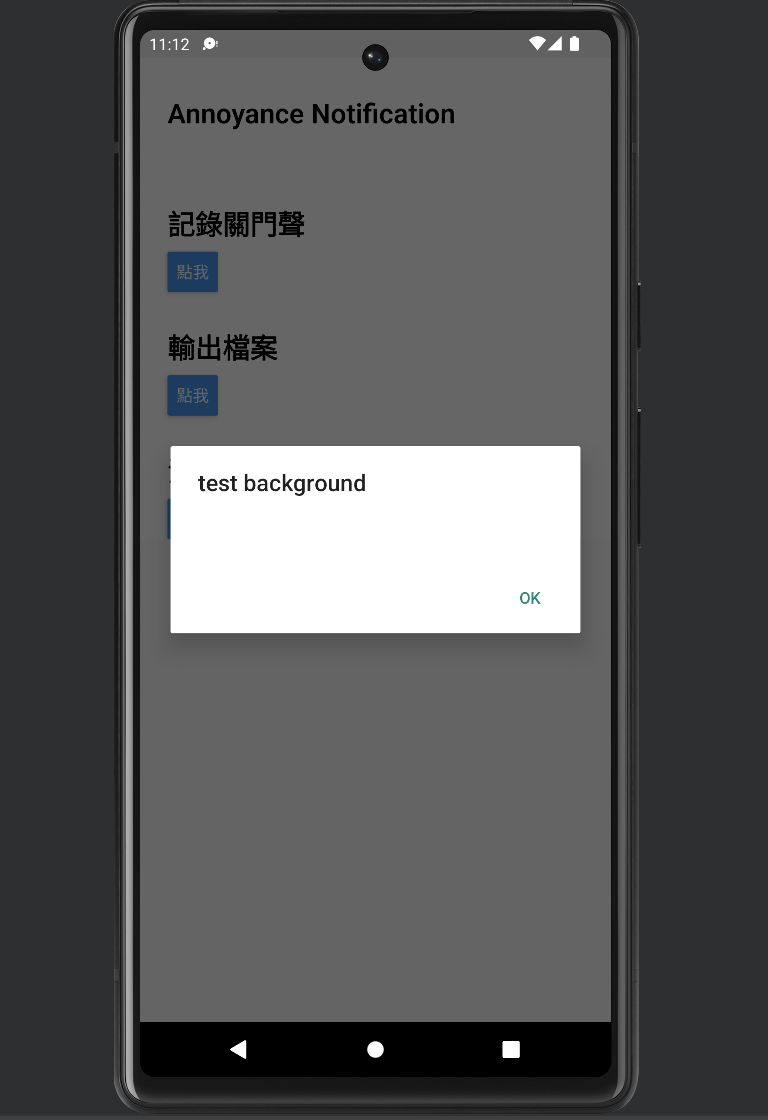
以下為過三秒後的顯示:
算是有初步達成 cronjob 的效果,待明天再來實作推播通知細節。
今天收工!
